Google has recently announced that Interaction to Next Paint (INP) will become a primary Core Web Vitals metric, replacing First Input Delay (FID), starting in March 2024.
What is Interaction to Next Paint?
Interaction to Next Paint (INP) is a fairly new metric developed by Google to help website owners and developers evaluate the responsiveness of user interactions on their web pages. It measures the time it takes for a website to respond to all user interactions, such as button clicks or link taps, and provides the maximum time for all or most interactions.
Why is INP Important?
INP focuses on user experience and responsiveness, which are crucial aspects of site speed in today’s fast-paced digital world. Users expect websites to be fast and responsive, and a slow response to their actions can lead to a poor user experience, increased bounce rates, and potential revenue loss. INP sheds light on interactivity pain points.
How is INP Different from FID?
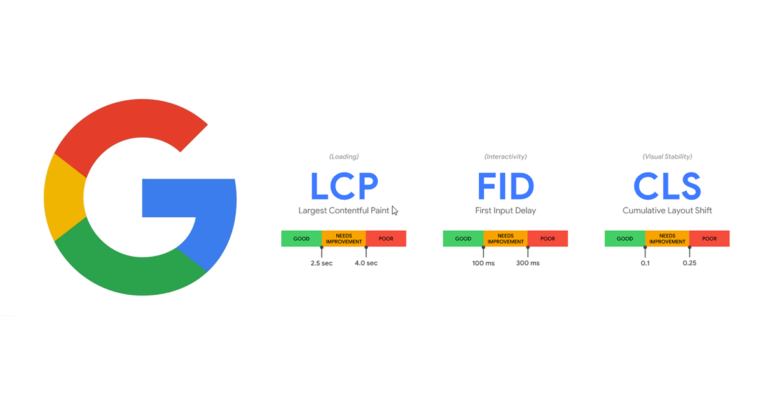
INP and FID are both performance metrics that measure different aspects of a website’s interactivity and responsiveness. While FID is concerned with the initial page load interactivity, INP focuses on interactions after the page has loaded. INP provides a broader view of the browsing experience by considering the entire lifecycle of user interactions.
How Does Interaction to Next Paint (INP) Work?
INP measures the time it takes for a user to interact with an element on the page and the subsequent paint event that occurs. It assesses the speed at which the browser can process and display the outcome of a user’s interaction.
What Is a Good Interaction to Next Paint Score?
Aiming for an INP score of 200ms or less is considered ideal for providing an enjoyable user experience. Google has set scoring guidelines, with scores ranging from “Good” (0-200ms) to “Needs improvement” (201-500ms) and “Poor” (Over 500ms).
Tools to Measure INP
Several tools are available to measure INP, including Chrome User Experience Report (CrUX), WebPageTest, Browser Developer Tools, and Custom JavaScript.
How to Improve Your INP Score
Improving INP involves addressing long input delays, optimizing event callbacks, and reducing presentation delays. Strategies include optimizing JavaScript, prioritizing event handling, minimizing main thread activity, and deferring non-critical tasks.
In conclusion, Interaction to Next Paint (INP) is a valuable Core Web Vitals metric that provides insights into the responsiveness of a website’s user interactions. Improving INP scores can lead to a smoother user experience, increased engagement, and potentially higher search engine rankings, contributing to the overall success of a website.